
デザインシミュレータの使い方や、データの作りや仕上りについてご案内いたいします。
下のカテゴリから気になるページにアクセスしてください。
レイアウトの編集方法について
デザインシミュレータでは、アップロードした画像や入力した文字の移動、整列、拡大縮小などのレイアウトの編集ができます。
その方法についてご説明いたします。
その方法についてご説明いたします。

基本の流れは『1.編集したいものを選ぶ』→『2.編集する』
デザインシミュレータの基本的な流れは『1.編集したいものを選んで』、それを『2.編集する』というシンプルなものです。

1.編集したいものを選ぶ
画像や文字をクリック、またはタップします。選んだものに枠が付けば選択完了です。

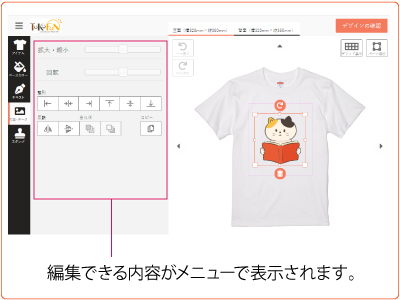
2.編集する
編集といっても簡単。画像や文字を選ぶと出来ることがメニューとして表示されるので、やりたいことを選んでください。

■ 移動する…画像をドラッグ
移動は仕上がりイメージの画面上で行います。
移動したい画像を選択した後、その画像を触りながらドラッグをして移動します。
印刷範囲内の好きな所へ移動ができます。印刷範囲を超えると画像が欠けてしまいますのでご注意ください。
移動したい画像を選択した後、その画像を触りながらドラッグをして移動します。
印刷範囲内の好きな所へ移動ができます。印刷範囲を超えると画像が欠けてしまいますのでご注意ください。

画像をドラッグして移動させます
印刷範囲を超えると画像が欠けるので注意
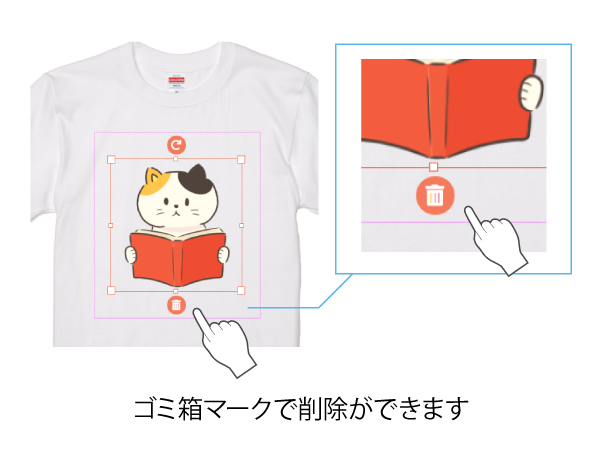
■削除する…ゴミ箱マークをクリック
削除は仕上がりイメージの画面上で行います。
選択されたオブジェクトの周りに表示されている赤い罫線の下にゴミ箱マークがございます。そちらから削除ができます。
間違えて削除をしてしまった場合は、『一つ戻る』かもう一度アップロードや入力をしてください。
選択されたオブジェクトの周りに表示されている赤い罫線の下にゴミ箱マークがございます。そちらから削除ができます。
間違えて削除をしてしまった場合は、『一つ戻る』かもう一度アップロードや入力をしてください。

ゴミ箱マークで削除できます
オブジェクトの下の方にある赤い丸マークです
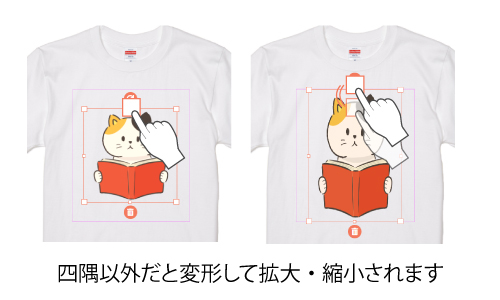
■拡大・縮小…スライドバーやイメージをドラッグ
拡大・縮小はメニューとイメージ画面上の両方で変更ができます。
選択されたオブジェクトの周りに表示されている赤い罫線の上に白い四角をドラッグして頂くか、メニューにあるバーを操作して頂くことで編集ができます。
【注意】デザインシミュレータ上で拡大・変形すると画像が粗くなりますのでご注意ください
選択されたオブジェクトの周りに表示されている赤い罫線の上に白い四角をドラッグして頂くか、メニューにあるバーを操作して頂くことで編集ができます。
【注意】デザインシミュレータ上で拡大・変形すると画像が粗くなりますのでご注意ください

イメージ画面上での編集の仕方です



拡大しすぎると画像の解像度が不足し、警告マークがでます
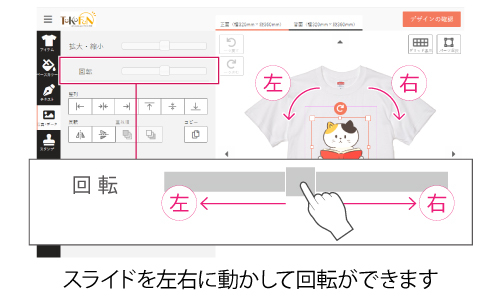
■回転する…スライドバーやイメージをドラッグ
回転はメニューとイメージ画面上の両方で変更ができます。
選択されたオブジェクトの周りに表示されている赤い罫線の上にある矢印マークで操作して頂くか、メニューにあるバーを操作して頂くことで編集ができます。
選択されたオブジェクトの周りに表示されている赤い罫線の上にある矢印マークで操作して頂くか、メニューにあるバーを操作して頂くことで編集ができます。


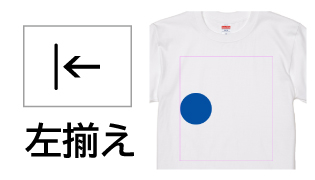
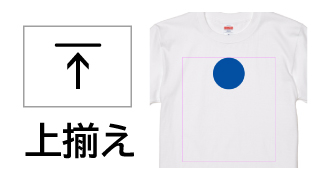
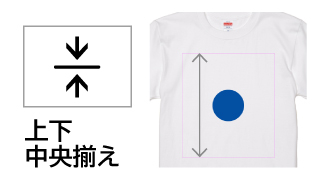
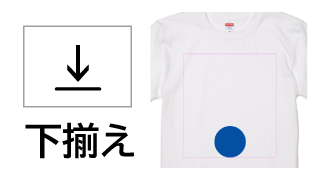
■揃える…整列アイコンをクリック
印刷範囲内で上に揃えたり、真ん中に揃える等の『整列』ができます。
整列はオブジェクトを選択後に表示されるメニュー画面で行います。
画像や文字を選択すると、メニュー画面に『整列』という項目があります。
6パターンマークがあり、それを選ぶと、印刷範囲に対して選択したオブジェクトを移動します。
整列はオブジェクトを選択後に表示されるメニュー画面で行います。
画像や文字を選択すると、メニュー画面に『整列』という項目があります。
6パターンマークがあり、それを選ぶと、印刷範囲に対して選択したオブジェクトを移動します。